
Seed
Seed
UX | Research | PROTotyping
Over the course of 10 weeks, Western Washington Universities User Experience Capstone worked with Artefact to create several different applications for incoming students to WWU. My groups task was to create a financial service that would elevate some of the hardships of applying for FASFA, student loans, as well as general saving while in college. Along the way, we found that there were bigger hardships students were facing such as skipping meals in order to pay bills, poor mental health, and lack of budgeting knowledge that drove us to switch paths and create our app, Seed.

PROBLEM STATEMENT
Maintaining a healthy budget and planning for the future are all major headaches for students in college. Each create difficulty by having inefficient or no resources to offer a helping hand.
Research




INsights
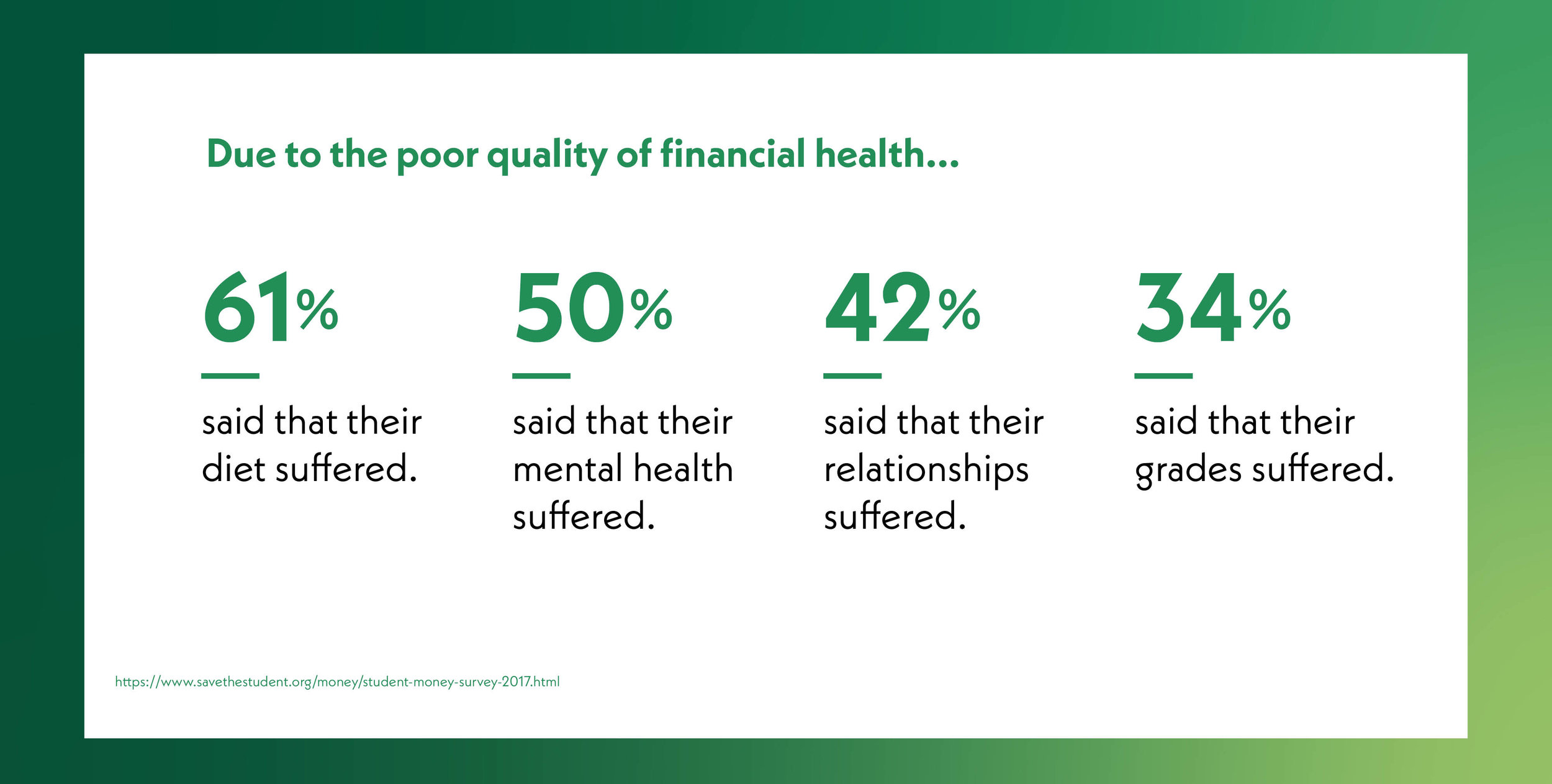
A few insights we received after presenting our research were, how was our team going to make something different from other budgeting apps? We needed to make something that wasn’t just another calculator for the user. Also, how would we make make saving and budgeting fun and interesting for the user? Is there a way we could reward them or just add quick remarks to give our product a personality.
Lastly, how will we create a positive focus on budgeting and planning for the future? A lot of students from our survey’s and interviews found they had a lot of negative and added stress when they thought about saving or how they will plan to pay off their student loans.
Concept Statement
Offer an application to help students manage finances through a points system offered by Western Washington University. Students are encouraged to track and manage their finances within the app.
Ideation
Our ideation phase presented numerous challenges but most importantly, how would we make our product different from other budgeting apps? A common theme within our ideas were a visual progress tracking the users spending and saving and AI that communicates with the user about setting goals and keeping on track with them.
So how would we show this progress? Instead of showing stacks of avocados or tacos to represent poor spending habits, we thought about a structure that would be more representative of the users long term planning and spending, such as a plant.
The user would be able to monitor spending as their plant grows and develops. By having our user grow and plant in order to track spending, we were creating a fun and interesting way for the user to track spending and savings.
Thus, Money Tree became our final concept constructed of strong concepts within our other ideas.


User Flow
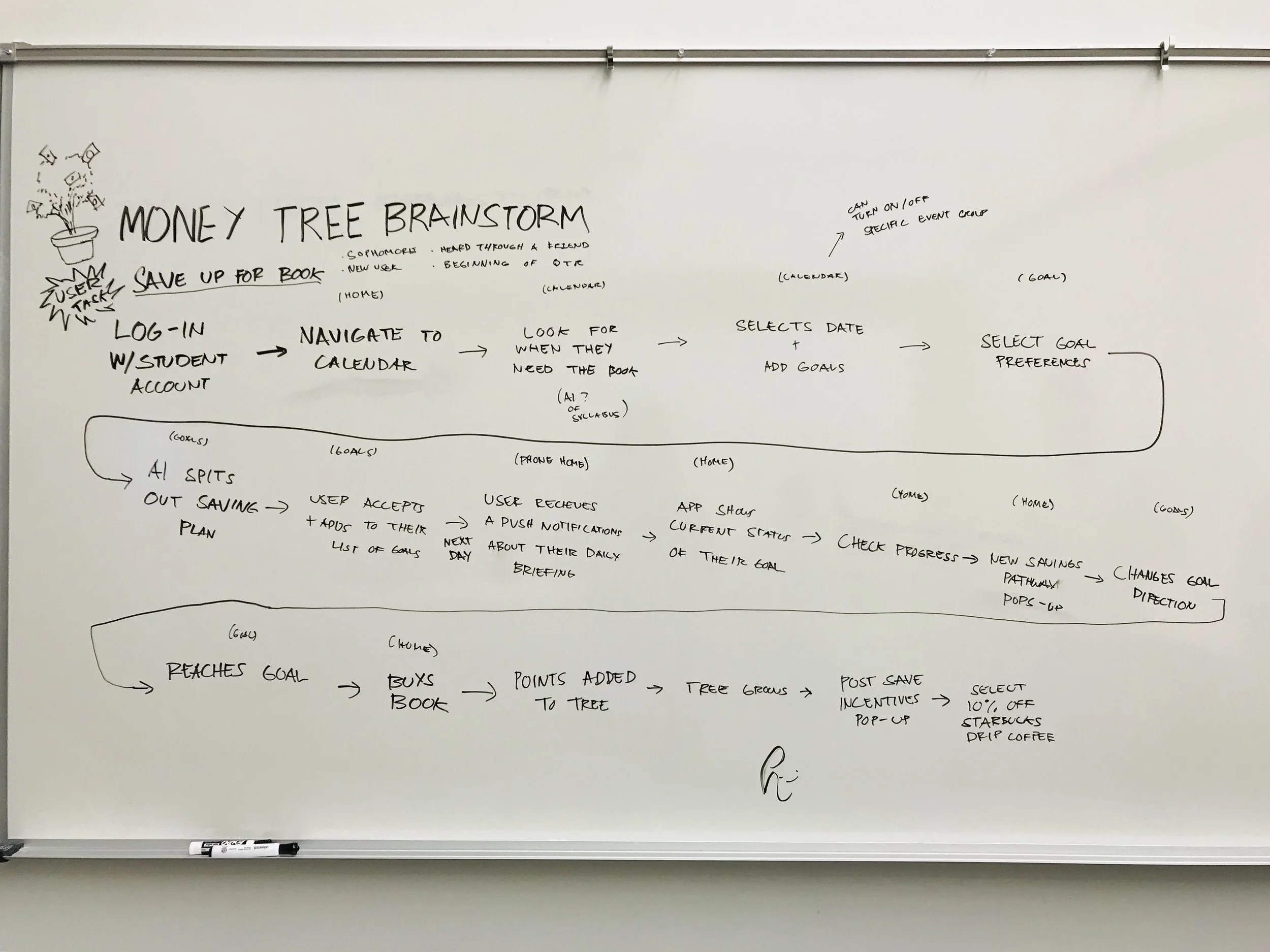
After we decided on our product concept, we began creating user flows in order to nail down the main features of our app. One important aspect is that we didn’t want this app to be just offered through the app story, but provided by the school as a tool to help students plan for the future. We decided to incorporate school functions such as saving to buy books and planning for school events with free food, all by having students create their account through their school email. This would instantly link up important deadlines for loan payment and disbursement as well meal plan tracking if that is applicable to the user.
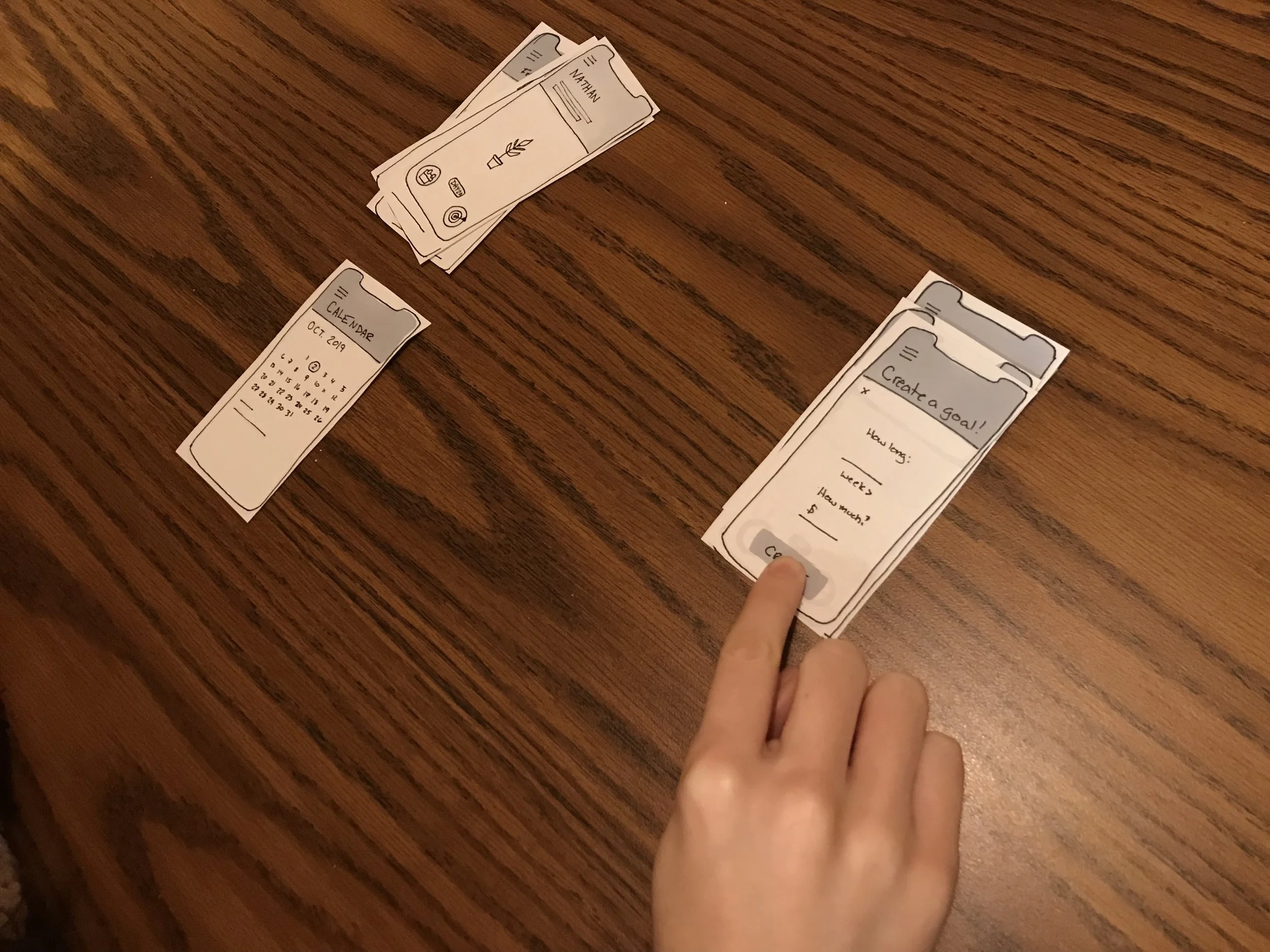
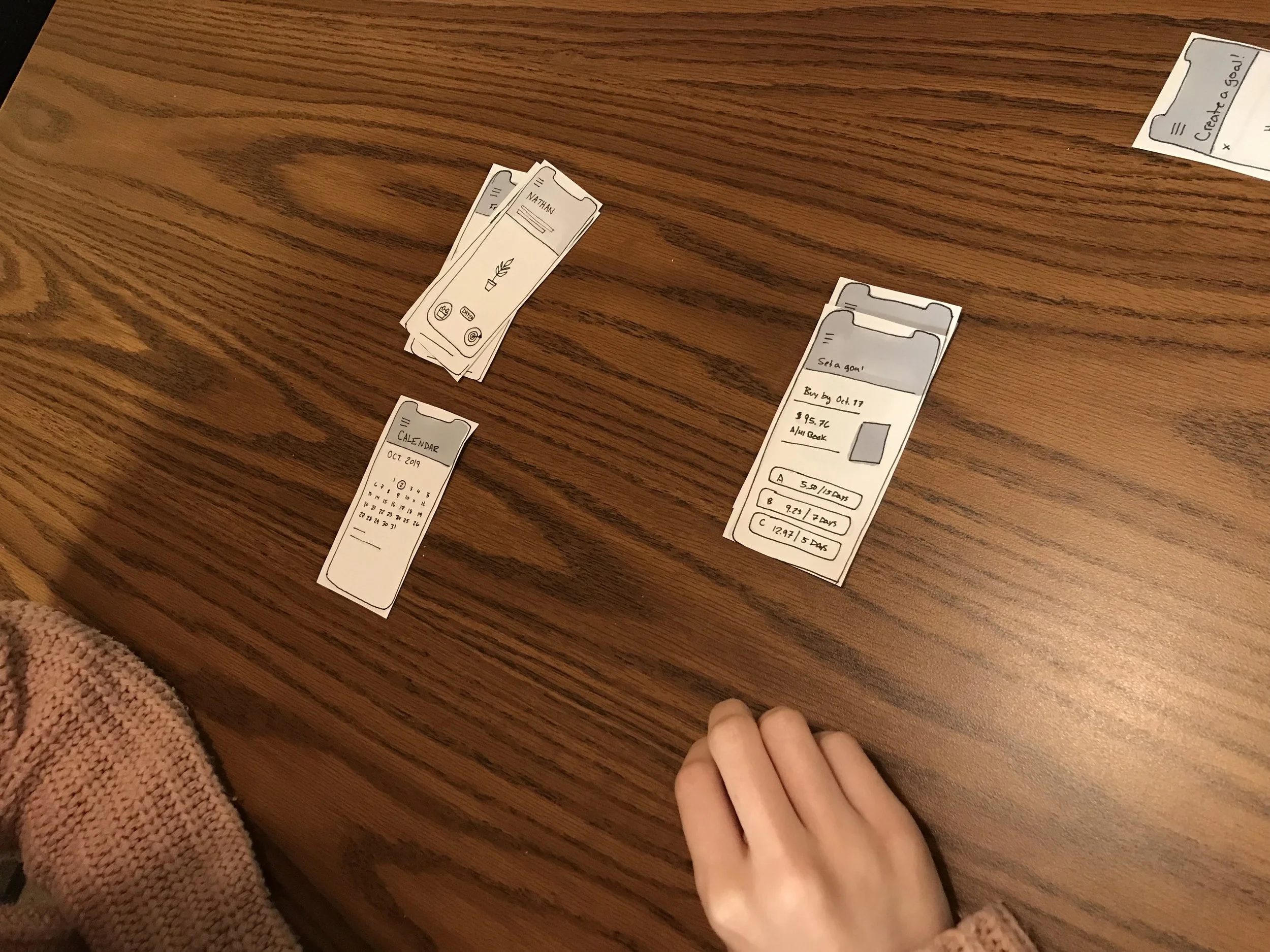
After creating user flows for multiple scenarios, we began to create paper prototype of the apps UI.

Prototyping
Through paper prototyping, we found that we were overloading the user with information and tasks. We decided simplify features and add more signifiers to allow our users to easily navigate to and from tasks.


Final Product
